グーグル JOB POSTINGの続きです。
雇用形態
それぞれのプレビュー結果です。
- PART_TIME ⇒ パートタイム
- FULL_TIME ⇒ フルタイム
- CONTRACTOR ⇒ 契約社員
- INTERN ⇒ インターン
- TEMPORARY ⇒ 表示なし
- VOLUNTEER ⇒ 表示なし
- PER_DIEM ⇒ 表示なし
- OTHER ⇒ フルタイム
- 複数 ⇒ false
複数の場合、リファレンスの例をコピペしてもfalse。
"employmentType": ["FULL_TIME", "CONTRACTOR"]フルタイム + パートタイムのように、単一だと正常なパラメーターでもfalse。
「未対応」のようです。
title
複数記述すると、先頭の項目だけが表示されます。
baseSalary
minValue、maxValueが設定されていればvalueは無くてもいいのですが、警告は出ちゃいます。
value に minValueの値を入れておけば警告も出ず、プレビューも正常に表示されます。
streetAddress
全角が良い模様。グーグルマップでの表記をコピペでもいいと思いますが、ハイフンの文字が化けちゃうんだよなぁ、、、
「東京都墨田区押上1-1-2」⇒ false
「東京都墨田区押上1丁目1−2」⇒ 「東京都墨田区」
どっちにしろ、番地までは表示されないようです。
現状
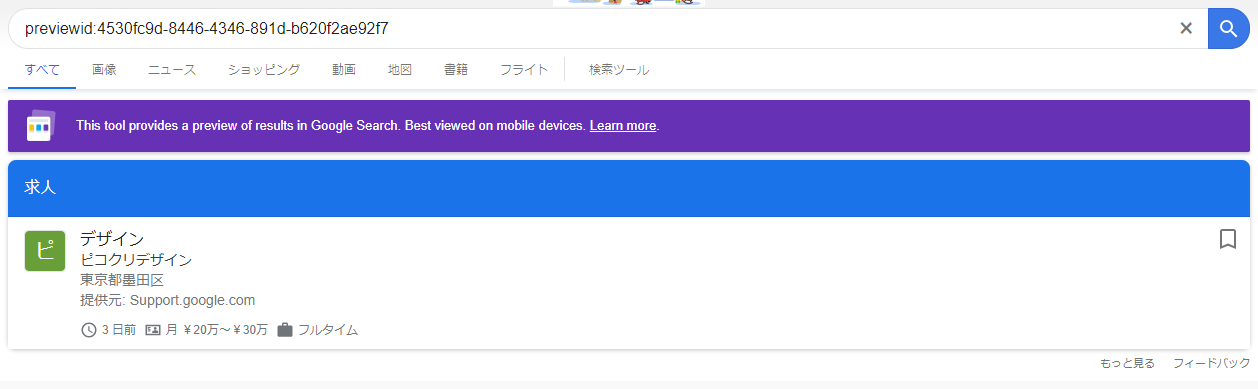
ここまでの結果を貼っておきます。
エラー、警告なし。
<script type="application/ld+json">{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title": [ "デザイン" ],
"description" : "<p>ピコクリデザインでは、デザインの人員を募集中です。</p>
<p>勤務地は東京都墨田区、給与は200000円から。</p>
<p>あなたの活躍場所はココです!</p>",
"datePosted" : "2018-12-22",
"validThrough": "2019-06-22",
"employmentType": [ "FULL_TIME" ],
"hiringOrganization": {
"@type": "Organization",
"name": "ピコクリデザイン",
"sameAs": "https://pico-cre.com"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "押上1-1-2",
"addressLocality": "墨田区",
"addressRegion": "東京都",
"postalCode": "131-0045",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 200000,
"minValue": 200000,
"maxValue": 300000,
"unitText": "MONTH"
}
}
}</script>あとは求人情報の入力状況によってエラーが出ないよう、エラー処理を施せばOKかな、という感じです。